INSIGHT
インサイト
2014年3月13日
HTML5のHistory APIのスマホ対応状況のメモ
Ajaxサイトで遷移を管理するのに、#!を使うのではなく、HTML5のHistory APIを使えとのことです。
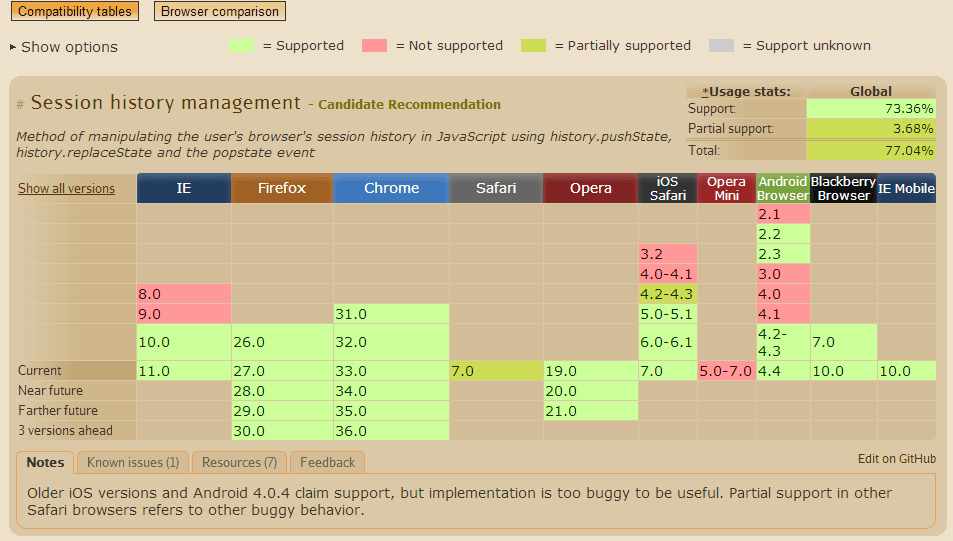
おっしゃる通りなのでしょうが、こういう問題はブラウザの対応状況依存します。ということで、対応状況についてググってみました。

スマホの対応状況はこんな感じですので、確かに新規サイトは、HistoryAPIでいいのでしょうね。
- Androidは、2.2-2.3 もしくは 4.2-4.4(以降)
- iOS Safariは、5.0以降(4.2以降一部対応)